
Starting off
Our awesome customer service team, affectionately called the customer service heroes, reached out because customers were having a tough time getting their messages across and solved, causing some serious traffic.
Approach
So, I decided to mix things up a bit with some processes I thought would fit. Namely, restarting talking to real customers in person. We got together as a diverse crew with skills in analytics, tech, copywriting, customer service, UI, underwriting, where I led UX.
Methodology
I broke the project down into four main stages: Discover, Define, Create, and Deliver.
1. Discover
Dive deep to fully grasp the problem at hand.
2. Define
Sort through the details by collecting data and organizing it.
3. Create
Craft UX materials from the insights gathered and test them with users to determine the best path forward.
4. Deliver
Develop and polish the top solution. Launch it, and keep improving based on user feedback.
Discover
We gathered the team for a quick huddle, where some amazing folks shared the hurdles our customers are dealing with.
They suggested that instead of just emailing their issues, customers should call or use the chat feature on our website which is a redirection and therefore, a broken flow. This approach made us look less like a "fully digital company" and frustrated some customers, especially those with disabilities.
Here are the slides as visual starting point.



Define
After diving into the challenge, I took the lead on UX by checking out the current situation. I organized meetings with a senior expert to get a grip on the terms our customers were familiar with and how the team interacted with them. I also connected with the VP of digital to talk about how we could weave customer interviews into our process. Lastly, I explored ways to enhance the way we could talk to customers and solve their problems.
At that point, we realized there was no analytics tracking in place. I discovered a few specific phrases customers used when talking to the team, I wasn’t able to talk to customers directly because of the cost to organize them, however, I could talk to the heroes to get insights into our real customers. And ultimately, the team decided that, given our needs and the tech we had, a straightforward and unified communication channel would be the way to go.
So, I started sketching some ideas to test with the heroes. This helped me narrow down to the best option to digitally prototype.


Create
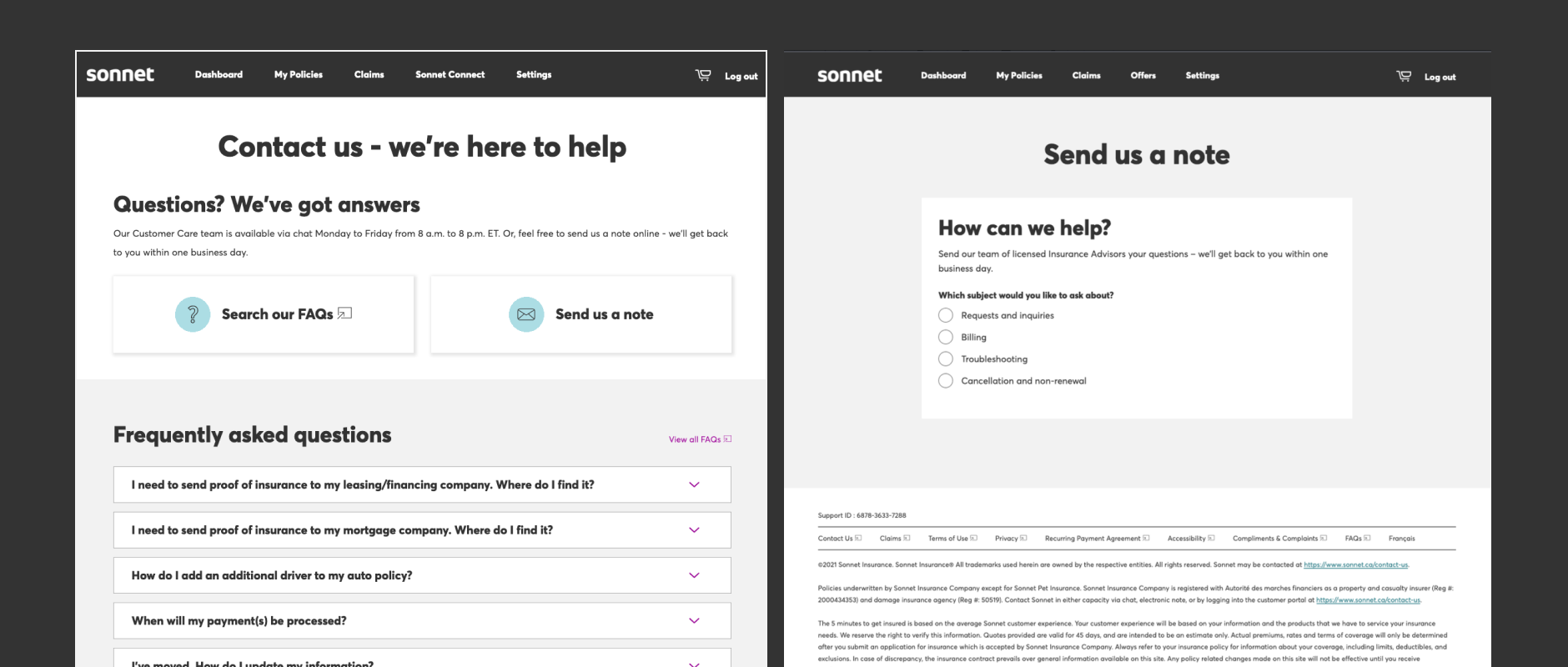
The sessions with the heroes were a blast and very informative! With the help of the team I mapped out our next steps, which involved sorting people into two groups: customers and non-customers. Then, we directed them down the right paths. Non-customers were prompted to continue on the page, while customers were prompted to log in, making it easy for us to recognize them. This allowed us to provide tailored support.
Once logged in, they could send a secure message to the heroes, clearly explaining their issues in a way that everyone could grasp. After that, they were directed to the dashboard's home page to complete additional tasks. They could continue talking with a hero via email to solve their problem.
I whipped up some UX artifacts, including a workflow diagram and a low-fidelity clickable prototype, to test the best solution with the heroes.



The test went really well! The feedback was that this solution would help reduce traffic through phone, email, and chat, allowing us to tackle customer issues more quickly and efficiently.
I shared the good news with the team, but then the PO had some updates for us. The data indicated that chat was a key area of interest, and we needed to identify users coming from that channel. So, we integrated this solution to account for the new insights. Chat users would be directed to the contact us page, where a modal would pop up to check if they’re customers; if not, they’d be offered an alternative solution. We also refreshed a few input types and added a login landing page complete with FAQs and a secure note entry to enhance the overall experience.
I got right to work on updating the prototype and made sure to revise all the UX documents so that UI, tech, and all stakeholders could move forward with it.





Deliver
We rolled out the feature and it was time to dive in and learn. We set up analytics, chatted with our heroes, and checked out session replays on FullStory to see how the feature was performing in the wild.